
Jak używać mixin-ów w Magento 2?
Aby witryna była dynamiczna i wchodziła w interakcję z użytkownikiem wykorzystywane są m.in. skrypty js. Jeżeli jednak wbudowane funkcjonalności okazują się niewystarczające i chcesz je rozbudować lub zmienić dostosowując działanie sklepu do własnych oczekiwań z pomocą przychodzą mixin-y.
Czym właściwie są? Mixin (z ang. mieszanka) jest klasą, która rozszerza działanie istniejących już skryptów. Przy ich pomocy możesz dodawać funkcjonalności lub zmieniać ich działanie bez konieczności tworzenia całych obiektów. Trzeba tylko wiedzieć jak to zrobić.
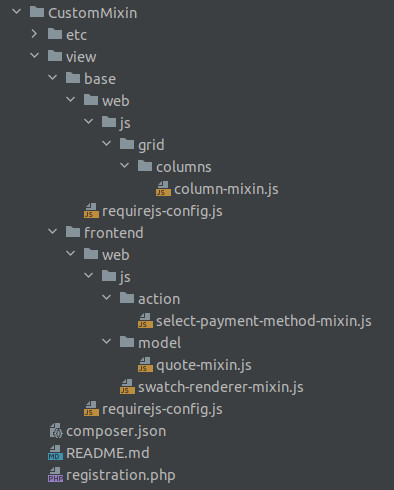
Struktura plików
Obowiązuje tutaj podział obszarów adminhtml, frontend, base.
Używając mixin-ów należy zachować istniejącą strukturę taką jak w pliku, który zostanie poddany modyfikacji. Dobrą praktyką jest także utrzymanie oryginalnej nazwy rozszerzonej o “-mixin”.
[obszar] / web / js / [nazwa]-mixin.js

Określenie pliku, który zostanie poddany modyfikacji jest zdefiniowany w:
[obszar] / requirejs-config.js,
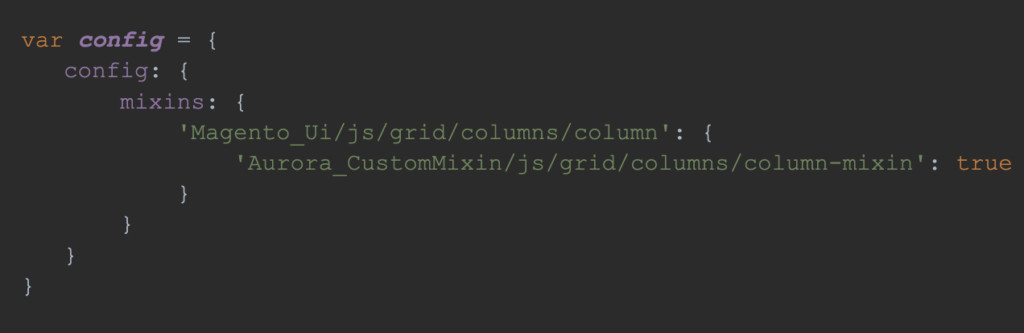
a sama definicja wygląda następująco:

- Zbuduj strukturę var config = {…}
- Zdefiniuj plik oryginalny poprzez podanie nazwy modułu, tutaj:
Magento_Ui
Następnie dodaj ścieżkę do pliku zaczynając od katalogu “js” włącznie. tutaj:
/js/grid/columns/column - Analogicznie zdefiniuj plik rozszerzający
- Wartość true określa, czy mixin jest aktywny
Uwaga! Nie używaj tutaj rozszerzenia .js.
Rozszerzanie działania mixin-ów różnych typów
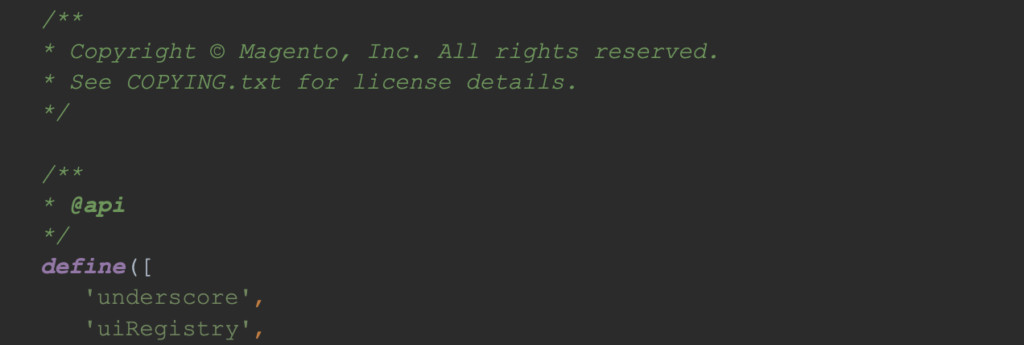
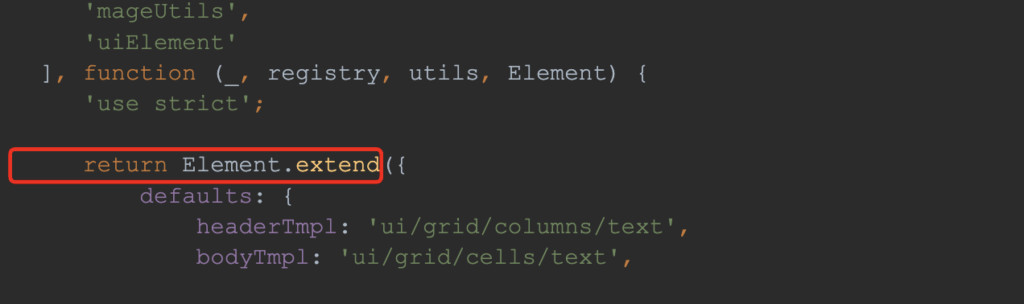
To w jaki sposób będziesz rozszerzać działanie rodzica zależy od tego w jaki sposób jest zbudowany plik oryginalny, np. oryginalny plik rozpoczyna się następująco:


Mixin będzie zatem rozszerzał działanie w taki sam sposób:

Poniżej przykłady dla różnych typów:
UI Component
Rozszerzenie działania funkcji toggleSorting.

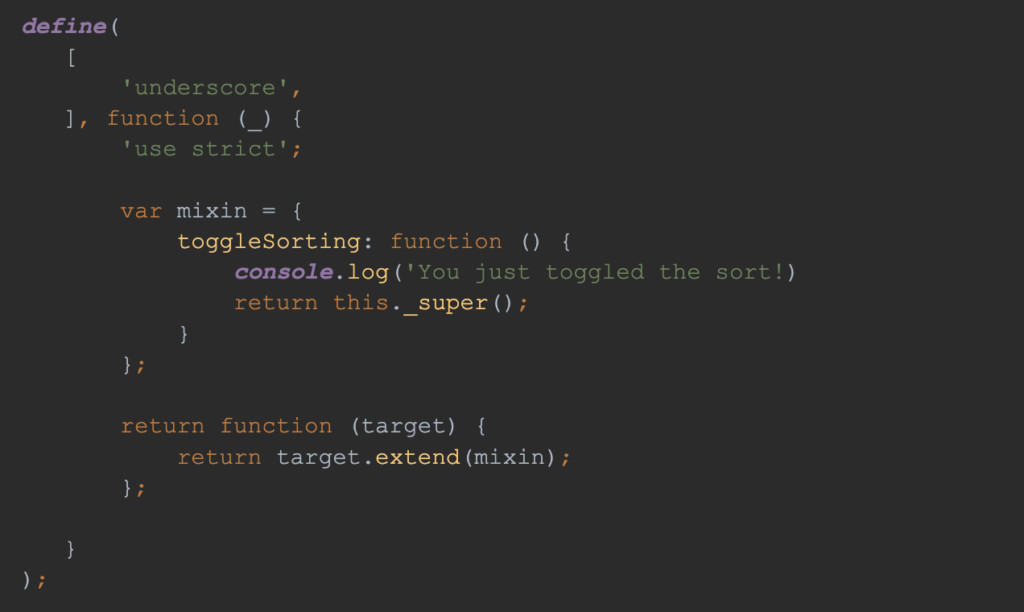
1. Stwórz obiekt mixin:

2. Zmodyfikuj oryginalną funkcję toggleSorting:

3. Aby umożliwić zadziałanie oryginalnej funkcji zastosuj:

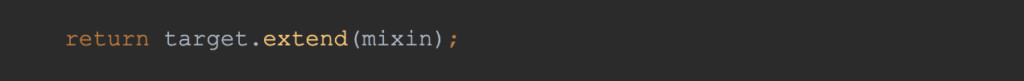
4. Następnie zwróć rezultat łącząc oryginalny obiekt (target) z mixinem:

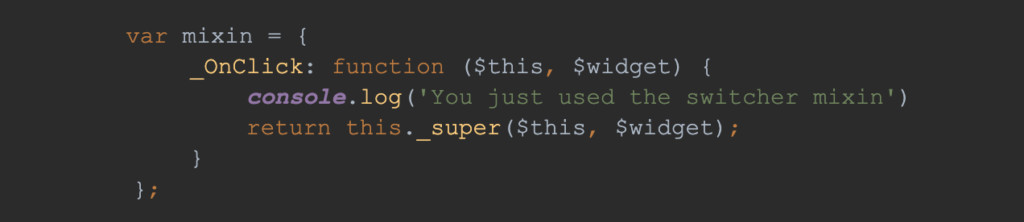
JQuery widget
Rozszerzenie działania funkcji _OnClick.

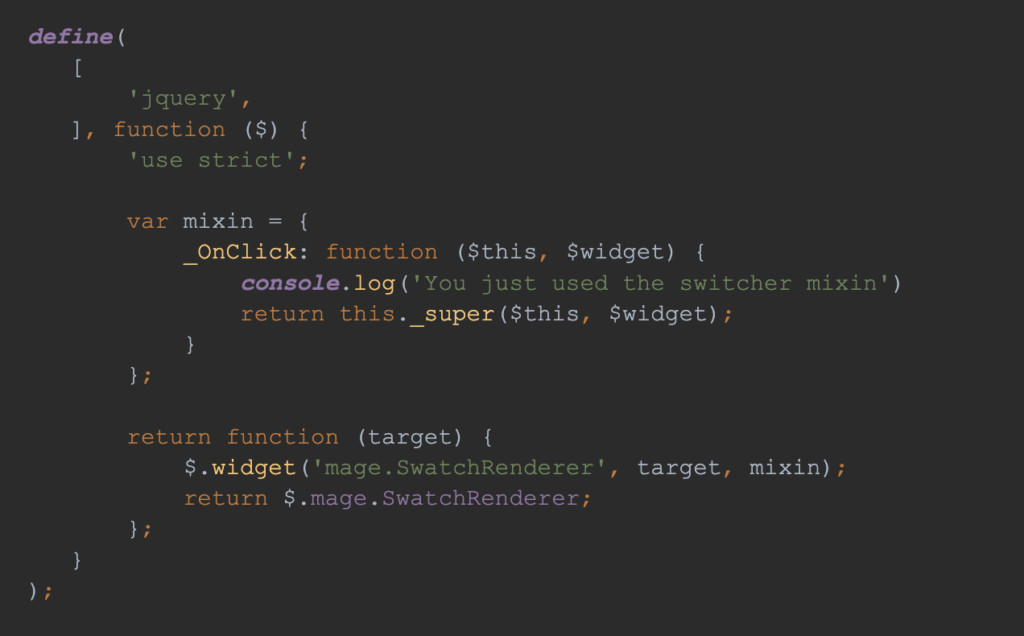
1. Stwórz obiekt mixin z funkcją, na którą będzie oddziaływać. Używaj this._super w celu zachowania oryginalnego działania:

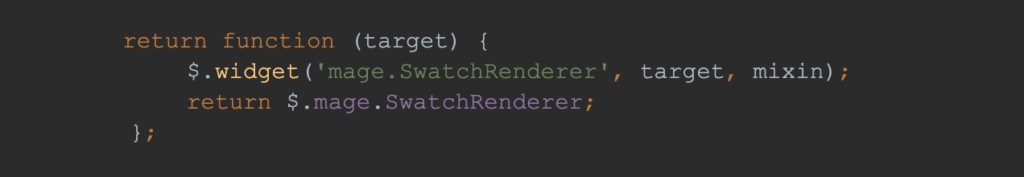
2. Zwróć rezultat łącząc oryginalny obiekt (target) z mixin-em poprzez użycie $.widget z podaniem nazwy widgetu jako pierwszy argument:

JS Object
Rozszerzenie działania obiektu. Rozszerzenie działania funkcji setCollectedTotals.

1. Obiekt “quote” zawiera funkcję setCollectedTotals, którą chcesz zmodyfikować. Stwórz więc rozszerzenie, aby zachować oryginalne działanie wykorzystaj: this._super():

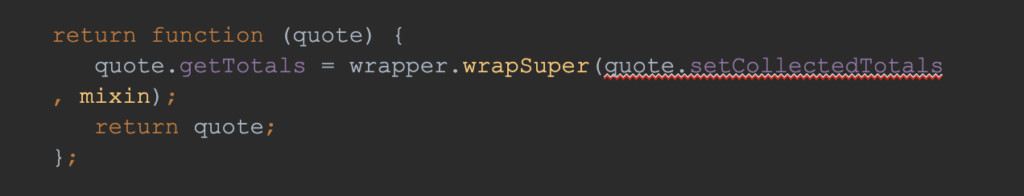
2. Zwróć rezultat łącząc funkcję setCollectedTotals przy użyciu “narzędzia” wrapper:

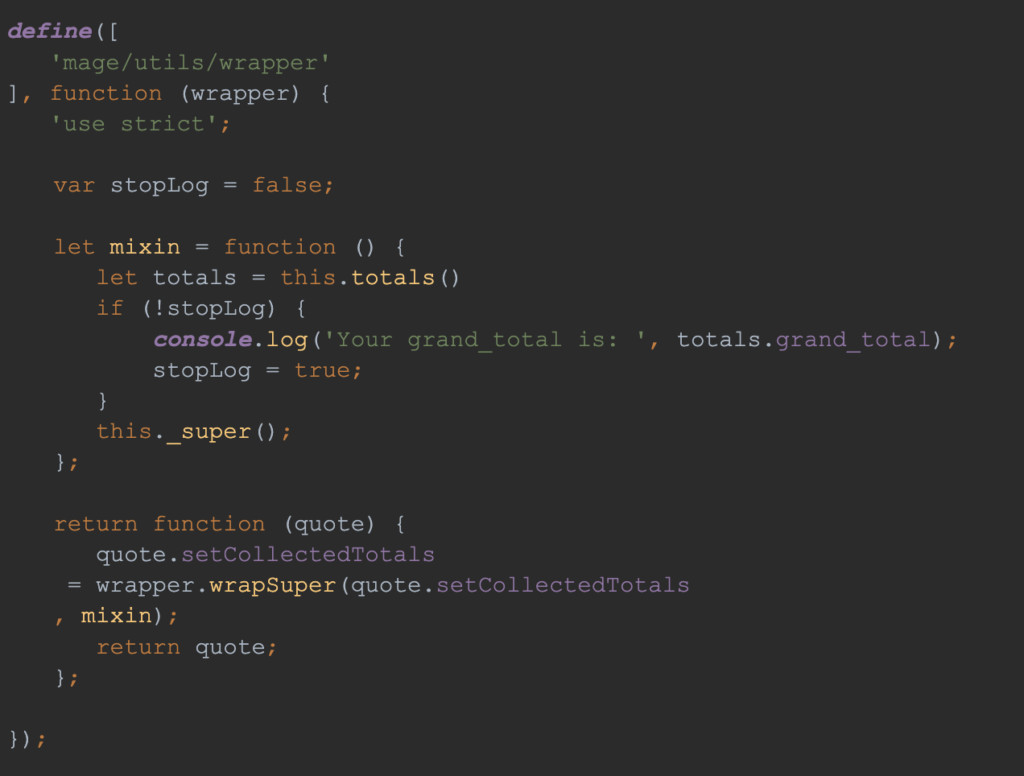
JS Function
Rozszerzenie działania funkcji.
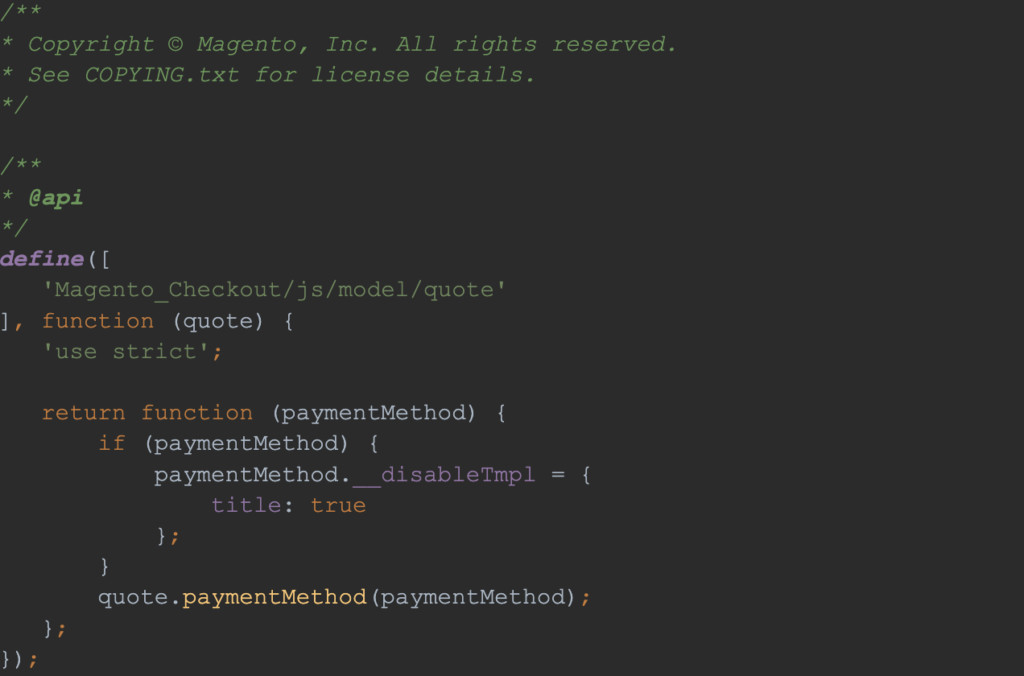
Skrypt oryginalny:

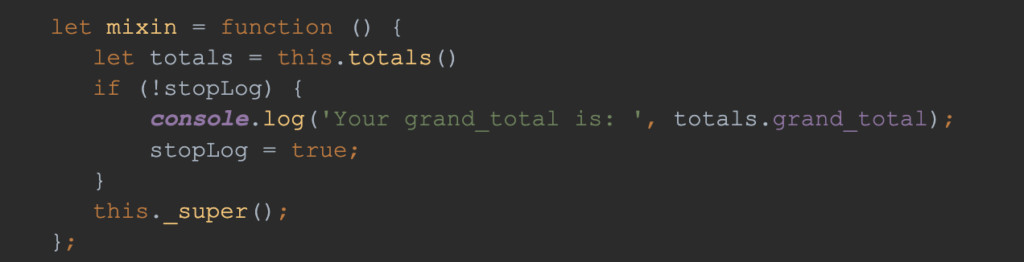
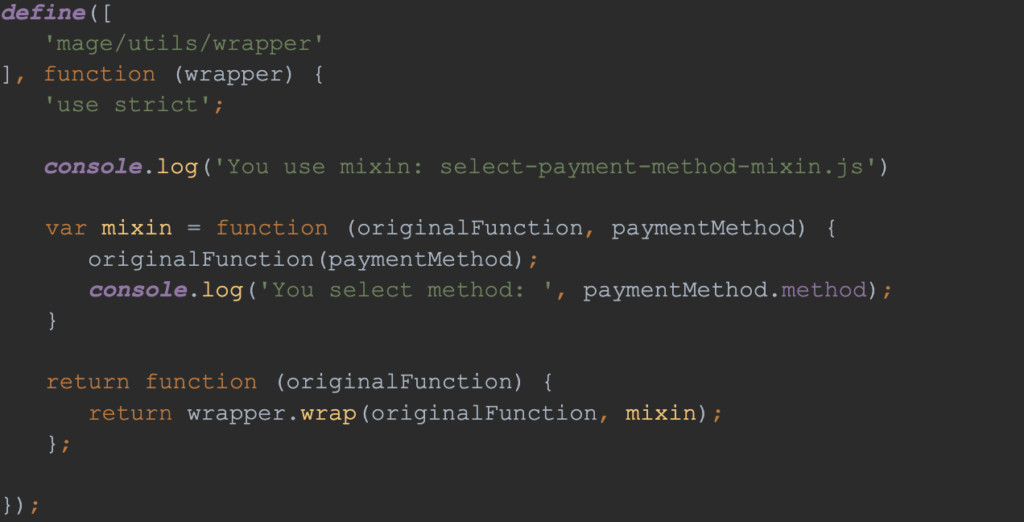
Mixin:

1. Tworzenie mixinów. Funkcja przyjmuje w pierwszym argumencie oryginalną funkcję, a w kolejnych znajdują się jej argumenty. W celu wywołania jej oryginalnego działania używaj:

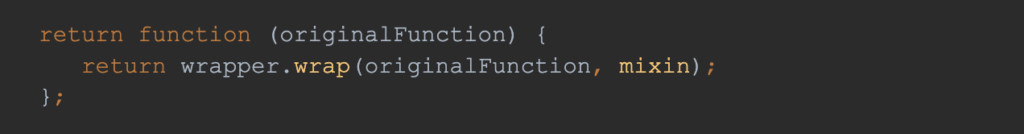
2. Zwróć rezultat łącząc oryginalną funkcję z mixinem przy użyciu wrapper-a:

Podsumowanie
Mam nadzieję, że artykuł wyjaśnił Ci w jaki sposób używać mixin-ów w Magento 2. Dobór odpowiedniej metody, zachowanie stref oraz prawidłowe zdefiniowanie w requirejs-config.js jest kluczowe do wprowadzenia skutecznej modyfikacji. Na początku drogi z mixinami, pomocne będzie wykorzystanie console.log do sprawdzenia czy mixin jest używany (przykład: JS Function). Pozwoli to mieć pewność, że nie został popełniony błąd na etapie “skojarzenia” mixin-a z oryginalnym skryptem. Stosując zaprezentowane metody możesz w dowolny sposób modyfikować działanie oryginalnych skryptów dostosowując je do własnych potrzeb.