
10 sposobów jak przyspieszyć działanie sklepu na Magento 2
W dzisiejszym e-commerce szybkie działanie sklepu to klucz do sukcesu. Strony, które długo się ładują, mogą skutecznie odstraszać klientów. Magento, choć niezwykle funkcjonalne, wymaga optymalizacji, by działać sprawnie. Oto 10 sprawdzonych sposobów na przyspieszenie Twojego e-sklepu.
1. Tryb pracy Magento
Magento oferuje trzy tryby działania:
- Developer – dedykowany dla programistów pracujących nad modyfikacjami. Pliki nie są cache’owane, a ewentualne błędy wyświetlane w przeglądarce.
- Default – domyślny tryb, częściowo cache’owany, z zapisem błędów do logów.
- Production – tryb produkcyjny, zoptymalizowany do użytkowania przez klientów, w pełni wykorzystujący cache i ukrywający błędy w interfejsie.
Aby zapewnić najwyższą wydajność, upewnij się, że Twój sklep działa w trybie Production – to ustawienie stworzone z myślą o klientach końcowych.
2. Przegląd modułów
Platforma Magento jest bardzo kompleksowym rozwiązaniem, dostarcza wiele modułów, które pozwalają na jej wykorzystanie przez różnorodne branże. Utrzymując sklep przez dłuższy okres, często instalowane są również segmenty od zewnętrznych dostawców.
Warto przyjrzeć się i zweryfikować:
- Czy wszystkie domyślne moduły są potrzebne do działania sklepu?
- Czy nie ma wtyczek, które były zainstalowane tylko testowo, do sprawdzenia oferowanych możliwości, ale nie są wykorzystywane?
- Czy nie ma modułów, które już nie są wykorzystywane? Np. Nasz e-commerce obsługiwał operator płatności A, ale od roku jest to już tylko operator płatności B i funkcjonalności operatora A nie są już potrzebne.
Każdy wtyczka dostarcza funkcje, które mogą być wykorzystywane w wielu operacjach wykonywanych podczas korzystania ze sklepu (np. dodanie do koszyka, złożenie zamówienia), co przekłada się na szybkość działania określonych podstron.
3. Aktualizacje
Ważną kwestią jest posiadanie jak najbardziej aktualnej wersji sklepu internetowego. Każda wersja oprócz dostarczenia aktualnych zabezpieczeń przynosi również poprawę wydajności sklepu, lepsze, efektywniejsze działanie.
Kolejne aktualizacje witryn wykorzystują również nowsze wersje aplikacji, które są wymagane do działania platformy Magento, czyli PHP, MySQL, ElasticSearch/OpenSearch. I tak m.in. w każdej nowej wersji PHP zwiększa się szybkość wykonywanych operacji.
(źródło: https://www.php.net/releases/8.1/en.php#performance_improvements)
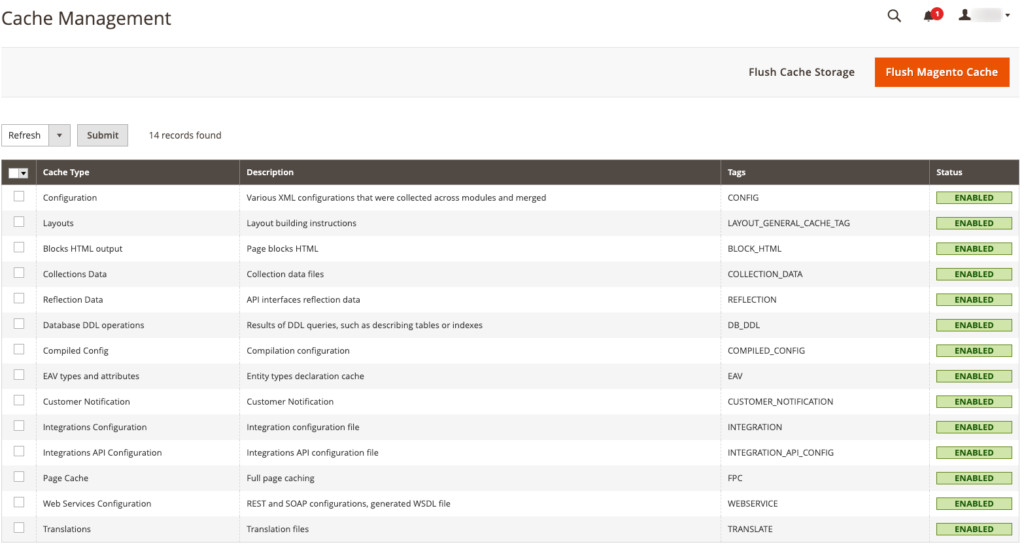
4. Wykorzystanie cache
Istotną kwestią jest wykorzystywanie cache w funkcjonowaniu sklepu na Magento (Adobe Commerce). W cache przechowywane są m.in. konfiguracje, układ strony, treści bloków i stron, tłumaczenia, które pozwalają na szybszy odczyt z już przechowywanych zawartości niż każdorazowe ich generowanie, co zwiększa obciążenie serwera i czas ich przekazania.
Warto sprawdzić i ustawić, aby na wszystkie typy była włączona opcja cache:

Warto też przejrzeć kod pod względem czy bloki, które są dodane na stronie nie mają ustawionego parametru “cacheable” na „false”, który będzie powodował, że cała strona z danym blokiem nie będzie zapisywana do cache. Należy przeanalizować czy dany parametr jest potrzebny i nie może być zastąpiony przez inne rozwiązanie, aby polepszyć działanie strony.
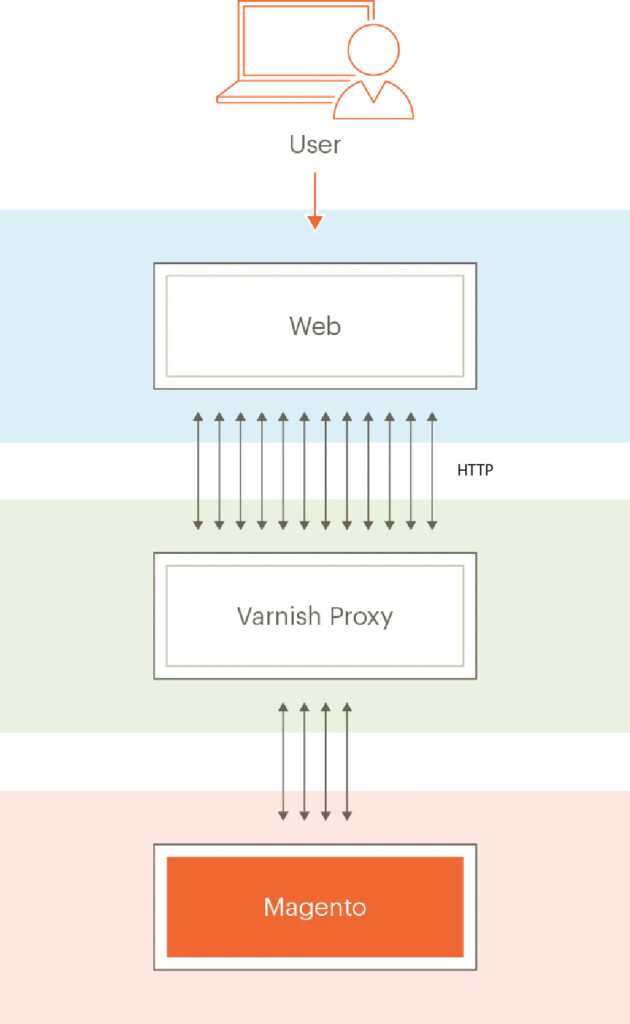
5. Varnish
Varnish jest aplikacją, zwaną akceleratorem do zbierania i przechowywania zawartości stron/aplikacji internetowych, która działa jak buforujący, odwrotny serwer proxy. W swoich zasobach przechowuje całą zawartość stron, dzięki czemu współpracując z Magento 2 zmniejsza czas odpowiedzi (z kilkudziesięciu/kilkuset ms do kilku ms) na zapytanie oraz zmniejsza obciążenie środowisko hostingowe www, MySQL.
Dzięki zaimplementowanej współpracy z Varnishem w Magento dostępna jest predefiniowana konfiguracja, która w pełni dostarcza obsługę pomiędzy aplikacjami, możliwość czyszczenia zapamiętanej treści po wprowadzonych zmianach.

(Źródło: https://experienceleague.adobe.com/en/docs/commerce-operations/configuration-guide/cache/varnish/config-varnish )
6. Redis
Aplikacja pozwalająca przechowywanie w pamięci zawartości typu klucz-wartość, dzięki czemu czas zapisu i odczytu jest bardzo krótki.
Implementacja w Magento pozwala na przechowywanie w Redis typów:
- cache – przechowywanie wszystkich obiektów (oprócz stron)
- page_cache – przechowywanie treści stron,
- session – przechowywanie sesji.
Dzięki przechowywaniu wymienionych danych w Redis hosting www nie jest obciążany zapisem ich w katalogu „var”, jak również w efektywniejszym przekazaniem wartości dzięki wykonywaniu operacji w pamięci.
7. JS i CSS – merge i minify
Magento domyślnie oferuje możliwość połączenia i zmniejszenia plików Javascript (JS) oraz Cascading Style Sheets (CSS), którą możemy dokonać przez panel administratora lub przez komendy CLI.
W większości modułów dodawane są zasoby JS i CSS, w których są stworzone funkcjonalności i style dla danego segmentu, które są sformatowane w czytelny dla programisty sposób.
- Unikając oddzielnego ładowania każdego z tych plików podczas otwierania strony, można skorzystać z opcji „merge”, która łączy je w jeden, co zmniejsza ich liczbę i przyspiesza wczytywanie.
- Dostępna jest także opcja „minify”, która redukuje rozmiar zasobów poprzez usunięcie zbędnych elementów, takich jak spacje i nowe linie, przy zachowaniu ich pełnej funkcjonalności.
Dzięki włączeniu obu opcji zmniejszamy ilość i wielkość plików, które szybciej są wczytywane podczas otwierania stron sklepu.
8. Zapytania SQL
Warto przejrzeć kod modułów pod kątem wykonywanych zapytań SQL do bazy danych, które niewłaściwe napisane mogę generować dużą ilość jednakowych zapytań, powodując zwiększone obciążenie aplikacji oraz czas otwierania strony. Przykładowo: może się zdarzyć, że identyczne zapytanie do bazy jest wykonywane w każdej iteracji pętli for i należy przenieść jego wywołanie przed pętlę.
Do przeglądu wykonywanych zapytań SQL pomocny może być dostępny w Magento profiler bazy danych, który pokaże listę wykonanych zapytań na każdej ze stron sklepu wraz z czasem wykonywania. Istnieją również dodatkowe moduły, które mogą pomóc przy analizie: jak Smile DebugToolbar, MGT DeveloperToolbar.
9. CDN
Magento wspiera korzystanie z serwerów CDN (Content Delivery Network), których zadaniem jest przekazanie treści statycznych strony z najbliższego hostingu dla użytkownika, a co za tym idzie skrócenie czasu wczytania strony.
Serwery CDN przeznaczone są do przechowywania treści statycznych strony, jak zdjęcia i filmy, elementy JS i CSS, których rozmiar stanowi większą część rozmiaru strony. Te same treści są zamieszczone na wielu infrastrukturach CDN w różnych lokalizacjach świata, dzięki czemu obciążenie jest równomiernie rozkładane. Użytkownik z Polski otrzyma z hostingu zlokalizowanego w Europie takie same treści jak użytkownik z Japonii, który otrzyma je z serwera zlokalizowanego w Azji, co skutkuje krótszym czasem przesyłu danych do danego użytkownika.
Jest wielu dostawców usług CDN, gdzie można dobrać ofertę dopasowaną do potrzeb i wymagań, a jednym z najpopularniejszych jest Cloudflare.
10. Pliki graficzne
Pliki graficzne ze zdjęciami, ilustracjami produktów w wysokiej jakości stanowią dla klientów e-commerce jeden z głównych powodów decyzji o zakupie produktu. Z drugiej strony to bardzo duży rozmiar tych elementów i długi czas ich wczytywania na stronie.
Jednym z rozwiązań jest skorzystanie z najnowszych formatów obrazów AVIF i WebP, które zachowująć wysoką jakość zdjęć mają o wiele mniejszy rozmiar niż ich oryginały np. w JPG lub PNG. Istnieją zarówno rozwiązania serwerowe do optymalizacji (np. imgproxy), jak i moduły, które konwertują grafiki na lżejsze.
Innym polecanym rozwiązaniem jest “lazy loading”, czyli wczytywanie na stronie grafik, które są aktualnie widoczne i stopniowe przetwarzanie pozostałych wraz z przeglądaniem strony. Stosując takie rozwiązanie minimalizujemy ilość pobieranych treści “na start”, rozłożenie ich wczytywania w czasie, a nawet jego ograniczenie, jeżeli użytkownik nie obejrzy całej treści strony. Pomoże to zwiększyć wskaźnik pagespeed witryny.
Podsumowanie
Wdrożenie powyższych działań przyspieszy działanie Twojego sklepu Magento, poprawiając komfort zakupów i zwiększając konwersję. Jeśli potrzebujesz wsparcia w optymalizacji – jesteśmy tu, aby pomóc. Skontaktuj się z nami, by dowiedzieć się więcej o naszych usługach.
Szukasz partnera do rozwoju e-commerce?